Sublime Text + Markdownを記法を使うとはてなブログを書くのがものっそい便利だった
■このエントリについて
Advent Calendarなるものに初めて参加してみました。
★Advent Calendarについて
Advent Calendarは本来、12月1日から24日までクリスマスを待つまでに1日に1つ、穴が空けられるようになっているカレンダーです。WebでのAdvent Calendarは、その風習に習い、12月1日から25日まで1日に1つ、みんなで記事を投稿していくというイベントです。
いろいろなカレンダーがあるのですが、今回投稿するのはSublime Textというエディタに関するやつです。
http://www.adventar.org/calendars/407
★Sublime Textについて
普段仕事ではWindowsがメインだった僕が、これからMacをメインに使い始めるにあたって、何か良いエディタはないものかと探していたところSublime Textというエディタが何やら良さそうだということで導入してみました。
sublime (形) 崇高な、荘厳な、神々しい
Sublime Text + Markdown記法を使うとはてなブログを書くのがものっそい便利だった
はてなブログは「みたままモード」「はてな記法モード」の他に「Markdownでの編集」でエントリを書くことができます。
Markdownで書く方法が、記述量が少なくなる、HTMLタグがごちゃごちゃならない、他のサービスなどでも使えるといったメリットがあり僕的にはしっくりきました。
そしてSublime TextにはMarkdownのシンタックスハイライト機能やブラウザ上でリアルタイムにプレビューしながら編集できる拡張機能もありとても便利です。
さらにDashというスニペット登録のアプリを使えば、よく使うMarkdownを登録しておくことでさらに記述量を減らすことができます。本エントリでは備忘録も兼ねてそのあたりについて書きたいと思います。

■Sublime Textのインストール
Sublime Text3のインストールや日本語化、パッケージの導入やもろもろのセッティングについては面倒なので他のサイトでめちゃめちゃ詳しく説明してくださっているので割愛します。僕は下記のサイトを参考にさせて頂きました。
Mac版のインストール・日本語化手順
Windows版のインストール・日本語化手順
■パッケージ(拡張機能)インストール
Sublime Textには拡張機能があり、「パッケージ」というものを導入することで機能拡張することができます。
- べんりなパッケージ
パッケージの導入についても下記のサイトが丁寧に解説してくださっていたので以下(ry
■Markdownとは
http://ja.wikipedia.org/wiki/Markdown
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。もとはプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発された。現在ではHTMLのほかパワーポイント形式やLATEX形式のファイルへ変換するソフトウェア(コンバータ)も開発されている。各コンバータの開発者によって多様な拡張が施されるため、各種の方言が存在する。
QiitaやはてなブログもMarkdown記法で編集可能
Qiitaやはてなブログも、このMarkdown記法に対応しており、HTMLのタグを書かなくてもコンテンツを編集することができます。(もちろんHTMLタグを併用することもできます) Markdownのリファレンスは下記から。それぞれ独自のMarkdownなどもあります。
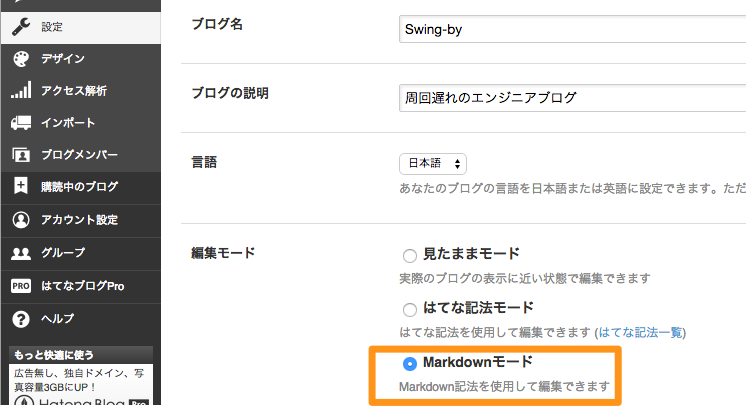
はてなブログの編集モード
はてなブログでMarkdown記法を使うには設定画面の編集モードで「Markdownモード」を選択しておく必要があります。
あとはSublime Text上でMarkdownで作成したエントリをそのままぺちゃっと貼り付けるだけでおkです。

Dashを使ってさらにズボラする
また、よく使うMarkdown記法やHTMLタグとの組み合わせはDashというアプリを使って、スニペット登録しておけばさらに記述量を減らすことができます。
例えば僕の場合
「link;;」みたいな感じでタイプすると、リンク用のMarkdownがでるようにしたり、
[@cursor](http://url)
「list;;」とタイプすると
- **@cursor**
-
-
-
-
となるようにしています。
ちなみに@cursorと書いておくとスニペット入力→変換後にそこにカーソル位置が来るようになります。
■まとめ
もちろんこのエントリもSublime Text・Markdown記法・Dashを使って作成しました。
あと時間がなく他サイトの引用ばかりで本当に申し訳ありませんでしたが本当に便利ですSublime Text。
明日はlqd_jpさんです。
